A website is far more than a link-linked group of pages. It is a space, an interface that brings together, communicates and affects different objects. This interaction generates a visitor experience. As a website UI designer, it is your obligation to make sure that it is as excellent as possible.
UI developers have the difficult but interesting job of ensuring that the interface of the program is beautiful, aesthetically stimulating and business-oriented. But what actions can you take as a UI designer to step up in this game? In this blog, we are going to show you top 5 best tips to quickly improve your UI design.
TIP 1: IMPLEMENT DESIGN THINKING INTO YOUR PROCESSES
The psychology of your users is the foundational basis of design thinking, such as UX and UI design.
In order to understand and research users, we employ design thinking to establish a methodology that provides useful answers to stated challenges.

Design thought is more of an iterative, non-linear process which teams use to learn about users, to challenge assumptions, to redefine challenges and to develop new prototype and test solutions.
When you create your website, you will need to know from the very beginning how the end users will deal and finally be satisfied with the simple use of this website. After all, this is all websites – user satisfaction.
TIP 2: KNOW YOUR USERS
All tips to improve your UI design would go to waste if you can not even understand what your users are seeking for in the website you design.
That indicates that all demographic data should be collected by your analytical application(s). More crucially, however, it involves recognizing what they need and what prevents them from accomplishing their goals.

To achieve this level of empathy requires more than precise statistical analysis. This entails talking to them face to face, looking at them using your product (and perhaps others) and asking them deeper questions than, “What do you think about this?”
Don't stop discovering what your users are looking for. Find out what people need more and more deeply. The insights you gain from analyzing data and communicating with consumers will influence every decision you make, from how people use your interface to what types of content you'll highlight inside it.
TIP 3: TRAIN YOUR EYES BY DESIGNING EVERYDAY
Nothing enhances design skills as practicing designing. Every day, therefore, design! Design at work. Go home and find small design challenges. Resolve them in your regular life. Go fun and explore with it. Mistakes and errors are excellent ways of learning.
Moreover, you will be motivated to develop and diversify your own design processes by surrounding yourself with a variety of design ideas.

Start by creating sites such as Pinterest, Dribbble and Behance in your everyday routine. Learn about designers who fascinate you: how do they use white space, color and typography? How can you make your designs unique and immediately recognizable? What can you learn from them?
Most UI designers know good designs. But expert designers have been educated to recognize even the most detailed design choices!
TIP 4: COPY TOP DESIGNER
One of the tips to improve your UI design that would be highly recommended is to copy other top designer’s work. People tend to have quite a negative thought when speaking of copying. However, this should not be confused with plagiarism.

Trying to re-create the work of highly qualified UIs is actually reverse engineering. It can allow you to get away from your comfort zone and practice your work in several ways. You will only reap the benefits as long as you are not selling those designs or displaying them in your portfolio.
TIP 5: DO NOT IGNORE STANDARDS
Designers, being highly creative individuals, enjoy reinventing things—but this is not always the best idea.
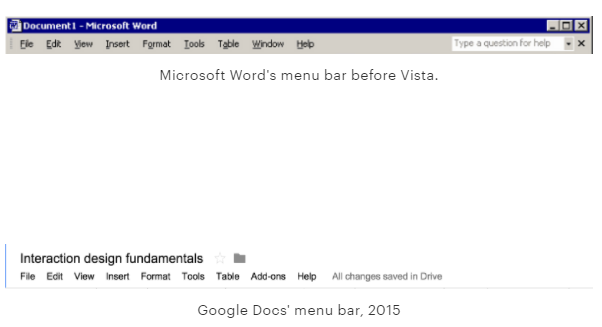
Why? Because a redesigned version of a known interaction or interface increases "cognitive load": it forces users to reconsider a procedure they've already learnt. Obviously, you can reinvent the wheel as many times as you want—but only if it improves the design.
This rule of thumb explains why Google Docs' menu bar contains nearly all of the same options as Microsoft Word's menu bar prior to Vista:

You can always improve your UI design skills, regardless of your degree of experience. By using these suggestions, you will set yourself up for success by enhancing your UI/UI design skills and performance.
You might also want to check out our design portfolio made by our top experts UX/UI designers. In case you need any help in building your site to be more customized and interactive to boost your sales, we are here to help. Contact us for more information