Django vs. React: a comprehensive comparison of two popular web development tools. Find out which one is right for you.
Web development has become essential to modern business operations. And companies have to choose the best technology to develop their web applications. In this case, React and Django are two popular technologies that they can choose from. Both have their strengths and weaknesses. And the best choice for a particular project will depend on its specific requirements.
Therefore, in this article, we will take a closer look at Django vs. React and compare their main differences and similarities. By the end of this article, you will better understand which website framework is more suitable for your needs.

What Is Django?
Django is an open-source, high-level web framework written in Python. It was created in 2005 by Adrian Holovaty and Simon Willison. Since it follows the Model-View-Template (MVT) architecture, it takes care of much of the hassle of web development, allowing you to focus on writing your app without reinventing the wheel.
This popular web framework is best known for its ease of use, robustness, scalability, and security features. Therefore, it is often used for building large, complex web applications. It is also a full-stack framework. In other words, you can use it to develop both the front-end and back-end of a web application.
Also, it has many useful built-in features, including an ORM (Object Relational Mapper), a template engine, and a URL dispatcher. This makes it easy to get started with this web framework, even if you are unfamiliar with Python.
What Is React?
React (also known as React.js or ReactJS), on the other hand, is a JavaScript library for building user interfaces. It is an open-source project that Jordan Walke at Facebook, inc. (now known as Meta Platforms) developed.
ReactJS is often used to create reusable UI components and build dynamic user interfaces. Since it is a declarative library, you can tell it what you want the UI to look like, and it will figure out how to render it.
This popular library is best known for its performance, flexibility, component-based architecture, virtual DOM (Document Object Model), and extensive ecosystem of third-party libraries. You can use React with Django (or any other back-end frameworks) to create full-stack web applications.
Django vs. React: Main Differences and Similarities

Although both React and Django are used to develop web applications, they have several significant differences.
One of the main differences between them is their primary focus. Django is a full-stack framework that provides everything needed to build a complete web application, including an ORM for interacting with databases. In contrast, ReactJS is a library focusing solely on the user interface.
Another key difference is the language they are built with. Django uses Python programming language, while React uses JavaScript. Finally, Django is more opinionated. This means that this web framework has several built-in features and conventions. In contrast, ReactJS is more flexible and allows developers to choose their tools and conventions.
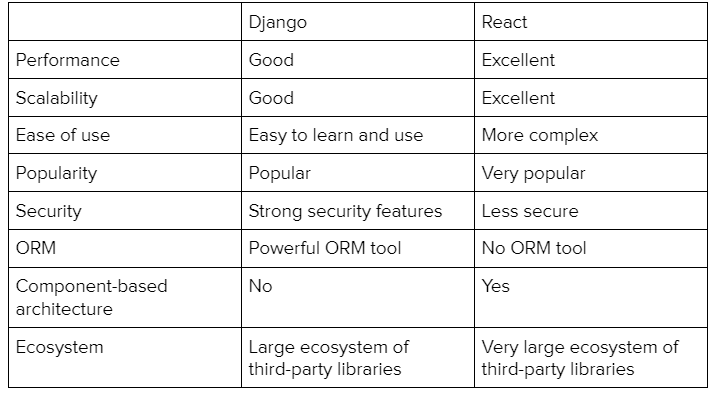
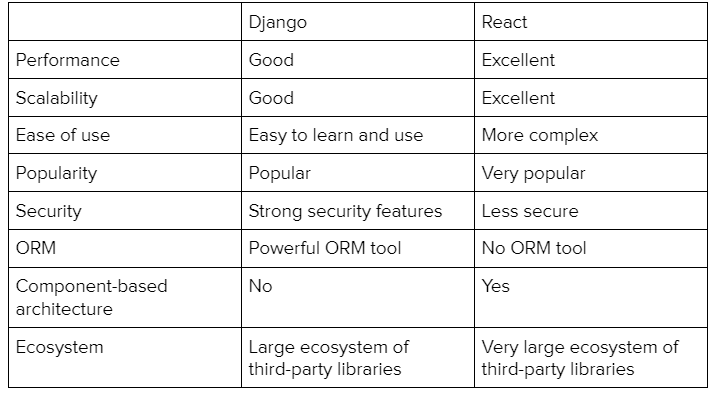
Below is a table that summarizes the less significant differences between Django vs. React:

Despite the differences, you can use Django with React to build web applications. In this case, Django would run the back end, while React would handle the front end.
But are there similarities between Django vs. React? The answer is yes. The main one is that they have a large community of developers contributing to their development since both are open-source. They also have good documentation. Finally, both Django and React are scalable. Therefore, you can use them to build large and complex web applications.
Advantages and Disadvantages of Using Django
Advantages
One advantage of using this web framework is its “batteries included” philosophy. This means that it has many built-in features and functionalities that can save you time and effort. This can be a significant advantage for large projects. Secondly, this web framework is easier to learn since it has a simpler syntax. As a result, this web framework is a good choice for beginners.
Finally, compared to React, Django is more secure since it has several security features built-in, such as CSRF protection and input validation. Therefore, you may want to use this web framework for projects requiring high-security levels.
Disadvantages
However, there are also some disadvantages that you should know. For example, its routing pattern can be confusing and verbose. And its monolithic nature means it may include features and dependencies that are not needed for your project. Additionally, this web framework relies heavily on its own ORM system, which may not work well with other databases. In other words, this is a more opinionated framework, meaning it has a specific way of doing things. This can be restrictive if you want more flexibility.
And since it is a large framework, it may be overkill for small projects. If you just want to build a simple website, you may be better off with a lighter-weight framework.
Advantages and Disadvantages of Using React
Advantages
One advantage of using this library is its focus on building intuitive user interfaces. Therefore, it has many features that make it well-suited for this task. For example, its virtual DOM can improve performance by reducing the need for page reloads. In addition, ReactJS allows you to create reusable UI components to improve user experience.
Secondly, this is a more lightweight library, which gives you more flexibility. So you may want to use it for projects requiring much customization.
Finally, React is more popular. Therefore, it has a large and active community of developers. This means that there are many resources available to help you learn this web framework. And you are more likely to find help if you run into problems.

Disadvantages
Of course, there are some disadvantages as well. For example, its use of JSX syntax can be confusing for developers who are not familiar with it. Additionally, the fast pace of development in its ecosystem can make it challenging to keep up with changes and updates.
Not only that, ReactJS is more difficult to learn since it has a more complex syntax. As a result, it is more challenging to get started with and less suitable for beginners.
Finally, this library does not have as many security features built-in. Therefore, you need to be more careful when using this library. You may want to implement additional security measures.
Django vs. React: Final Thoughts
Choosing the right technology for web development depends on your project’s requirements. React and Django are two of the most popular web development frameworks today. And they both have their strengths and weaknesses.
In short, Django is ideal for developing complex web applications that require a lot of resources and server-side operations. On the other hand, React is perfect for creating fast, interactive, and responsive user interfaces.
In conclusion, both are excellent technologies that you can use to develop web applications. Django vs. React? If you still cannot answer this question, we recommend trying both out and seeing which one you prefer.
We hope this article has been helpful to you. If you have any questions, feel free to leave a comment in the comment section below. Thank you for reading!